🠖 Thème 7 - Photographie numérique
Traitement avec python
Télécharger cette archive
et la décompresser dans votre répertoire de travail.
Elle contient les images et scripts nécessaires tout au long de cette activité.
Elle contient les images et scripts nécessaires tout au long de cette activité.
1. Ouverture d'une image
La définition de l'image est le nombre de pixels qui la compose.
Script 01 :
from PIL import Image
img = Image.open("sernin.jpg")
largeur, hauteur = img.size
print("largeur de l'image :", largeur, "pixels")
print("hauteur de l'image :", hauteur, "pixels")
Description des lignes du programme ci-dessus :
- Ligne 1 : Importe la bibliothèque PIL (ou Pillow) permettant de traiter les images.
- Ligne 2 : Ouvre le fichier image "sernin.jpg" et l'affecte à la variable img.
- Ligne 3 : Crée les variables dont le nom est assez explicite : largeur et hauteur.
- Ligne 4 et 5 : Affiche du texte dans la console (partie sombre de l'éditeur).
- Lancer le programme
01_script.pyde l'archive, pour observer le résultat. - Modifier le code pour afficher les dimensions de l'autre image disponible nommée
chat.jpg. - La définition de l'image est le nombre de pixels qui la compose. Modifier le code afin de calculer la définition de l'image.
- Faire vérifier par le professeur.

2. Modification des pixels de l'image
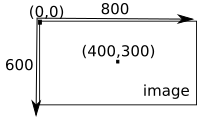
En python, le pixel de coordonnée (0, 0) est en haut à gauche.

Script 02 :
from PIL import Image
img = Image.open("couleur.png")
r, v, b = img.getpixel((0, 0))
print("RVB :", r, v, b)
Description des lignes du programme ci-dessus :
- Ligne 1 : Importe la bibliothèque PIL (ou Pillow) permettant de traiter les images.
- Ligne 2 : Ouvre le fichier image
couleur.pnget l'affecte à la variable img. - Ligne 3 : Extraction des valeurs des trois composantes du pixel (0, 0) soit le pixel de la 1re colonne et de la 1re ligne.
- Ligne 4 : Affiche le résultat dans la console.
- Vérifier que le pixel de coordonnée (0, 0) est bien en haut à gauche.
- Modifier le
02_script.py(de l'archive) afin de retrouver le code RVB des 5 autres zones de couleurs de l'image (l'image est de 30×30 pixels). - Faire vérifier par le professeur.
Script 03 :
from PIL import Image
largeur = 200
hauteur = 100
img = Image.new('RGB', (largeur, hauteur))
# Balayage de tous les pixels de l'image
for y in range(hauteur): # Balayage des lignes
for x in range(largeur): # Balayage des colonnes
img.putpixel((x, y), (255, 0, 0))
img.show()
img.save("rectanglerouge.png", "PNG")
Description des lignes du programme ci-dessus :
- Ligne 4 : Création d'une image en mode RVB (RGB en anglais) de 200 pixels de largeur et 100 pixels de hauteur.
- Ligne 7 : Pour y allant de 0 à 99 (=hauteur). C'est une boucle FOR permettant un balayage de toutes les lignes de l'image.
- Ligne 8 : Pour x allant de 0 à 199 (=largeur). C'est une boucle FOR permettant un balayage de toutes les colonnes de l'image. Les deux boucles sont imbriquées l'une dans l'autre permettant de balayer tous les pixels de l'image.
- Ligne 9 : Coloration du pixel de coordonnée (x, y) avec les valeurs RVB (255, 0, 0).
- Modifier le code du
03_script.py(de l'archive) pour créer une image bleue nomméerectanglebleu.png. - Modifier le code du
03_script.py(de l'archive) pour créer une image carrée jaunede 200 pixels de côté. - Modifier le code pour colorer en rouge seulement la moitié supérieure de l'image. (Pour obtenir la division entière d'un nombre en python, il faut utiliser le double-slash
//) - Faire vérifier par le professeur en lui montrant une image à moitié rouge et à moitié jaune.
Thème 7 - Photographie numérique / 4 - Avec python
Apprentissage 0x
Réussite 0/0
Où se situe généralement l'origine des coordonnées des pixels d'une image ?
Cocher la bonne réponse.
3. Application : Conversion en niveaux de gris
Une technique pour convertir une image en niveau de gris est de réaliser la moyenne des trois composantes RVB du pixel et d'affecter cette moyenne aux trois composantes RVB.
Attention : Les composantes doivent être des nombres entiers. Pour cela
il y a toujours le double-slash // pour réaliser la division entière
ou bien la fonction int() qui renvoie la partie entière de ce qui
lui ait donné en argument.
- Parmi les pixels
(r, v, b)suivants, lesquels sont gris ? Classer ces pixels gris du plus sombre au plus clair.
(128, 0, 0);(128, 128, 128);(0, 256, 0);(10, 10, 10);(96, 96, 96);(200, 200, 200) - Désaturer les pixels qui n'étaient pas gris dans la liste précédente et donner le nouveau classement.
Script 04 :
from PIL import Image
img = Image.open("occitanie.jpg")
largeur, hauteur = img.size
for y in range(hauteur):
for x in range(largeur):
r, v, b = img.getpixel((x, y))
r = r # Ligne à modifier
v = v # Ligne à modifier
b = b # Ligne à modifier
img.putpixel((x, y),(r, v, b))
img.show()
img.save("image_modif.png", "PNG")- Modifier les lignes 7, 8 et 9 dans
04_script.py(contenu dans l'archive déjà téléchargée) afin de convertir l'image colorée en image en niveau de gris. - Modifier les lignes 7, 8 et 9 dans
04_script.py(contenu dans l'archive déjà téléchargée) pour réaliser d'autres effets sur l'image.
4. Applications : Crée tes propres filtres !
Pour faire presque comme Snapchat, programmer votre propre filtre Snapchat permettant d'ajouter une auréole sur la tête du chat.
Pour cela, il faut :
Pour cela, il faut :
- ouvrir les deux images
aureole.jpgetchat.jpg. Ces deux images ont la même définition de 300×366 pixels. - copier les 91 premières lignes de pixels de l'image
aureole.jpg(soit 1/6 de sa hauteur) sur l'imagechat.jpg.