Chaque bloc peut être édité et sauvegardé séparément. Il existe 3 types de blocs :
- COURS pour rédiger votre cours avec toutes les balises standards du HTML plus les balises spéciales chocolatine,
- QUESTION pour insérer des questions ou des lots de questions directement dans le document,
- LEXÈME qui correspond à la définition d'un mot. Cette définition apparaîtra en info-bulle partout où le mot est présent dans les documents du chapitre.
1.1. Mise en forme du texte
<rouge>ou<red>pour un texte rouge<vert>ou<green>pour un texte vert<jaune>ou<yellow>pour un texte jaune<bleu-clair>ou<bleu-clair>pour un texte bleu-clair<bleu>ou<blue>pour un texte bleu<gris>ou<gray>pour un texte gris<noir>ou<black>pour un texte noir<blanc>ou<white>pour un texte blanc<orange>pour un texte orange<rose>ou<pink>pour un texte rose<violet>ou<purple>pour un texte violet
<fond-rouge>ou<bg-red>pour un fond rouge<fond-vert>ou<bg-green>pour un fond vert<fond-jaune>ou<bg-yellow>pour un fond jaune<fond-bleu-clair>ou<bg-light-bleu>pour un fond bleu ciel<fond-bleu>ou<bg-blue>pour un fond bleu<fond-gris>ou<bg-gray>pour un fond gris<fond-noir blanc>ou<bg-black white>pour un fond noir<fond-blanc>ou<bg-white>pour un fond blanc<fond-orange>ou<bg-orange>pour un fond orange<fond-rose>ou<bg-pink>pour un fond rose<fond-violet>ou<bg-purple>pour un fond violet
| Exemples | Code | Résultat |
|---|---|---|
| En ligne : | Voici un <fond-jaune>fond jaune</fond-jaune> dans une ligne. | Voici un fond jaune dans une ligne. |
| En bloc : | <div fond-bleu>Voici un fond bleu<br>sur plusieurs lignes.</div> | Voici un fond bleu sur plusieurs lignes. |
| Cumulable : | <b i rouge fond-vert>En gras italique rouge sur fond vert.</b> | En gras italique rouge sur fond vert. |
<exo>.<danger>.<alerte> ou <attention>.<correct>.<conseil>.<remarque>.1.1. Ajouter une image
Glisser-déposer une image directement dans la zone de texte pour y insérer une image. Vous pouvez recadrer l'image avant qu'elle soit téléversée vers le serveur et le code de la zone de texte est automatiquement complété avec le code HTML adéquat.
La plupart des formats d'image sont acceptés (jpg, png, gif, webp, svg...).
Une image avec un sous-titre :
<img src='croissant.jpg' width='500px' sous-titre="Image de croissant" />
src-onclick.
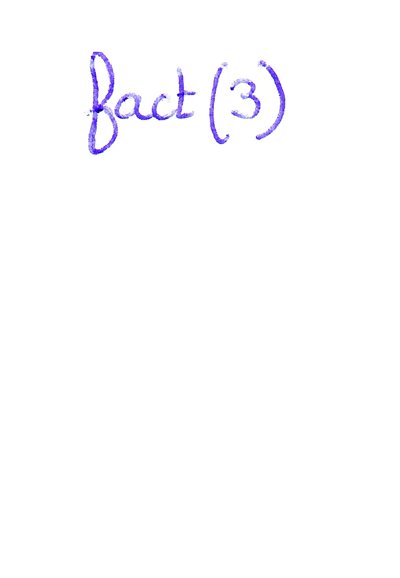
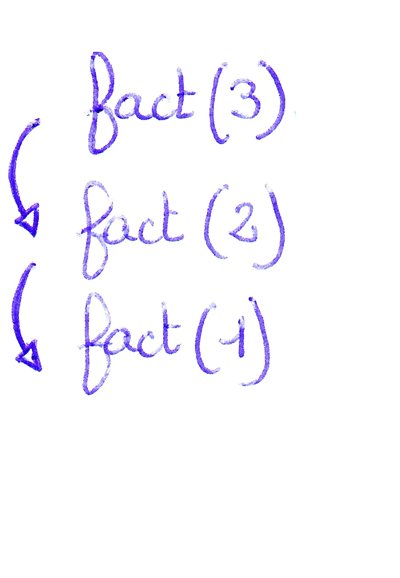
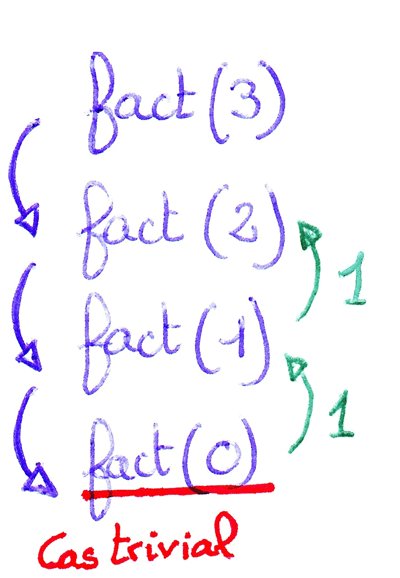
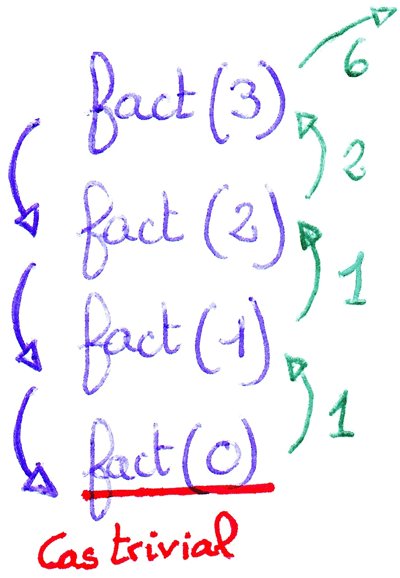
Les deux images s'alterneront à chaque clic comme dans l'exemple ci-contre une image GIF et JPG.
<img src="exe_fact.gif" src-onclick="exe_fact.jpg" width="150"
sous-titre="Pile d'exécution pour l'appel <code>fact(3)</code>" />Pour qu'une image n'apparaissent qu'au survol de la souris, voir plus bas : Info-bulle.

fact(3)(Image cliquable)
1.3. Rédiger des formules mathématiques
1.4. Insérer un tableau en CSV
En glissant-déposant un fichier .csv dans la zone d'édition d'un bloc, celui-ci génère automatiquement un tableau.
La balise <csv> vous permet de rédiger rapidement un tableau.
<csv>
a; b; c; d
1; 2; 3; 4
</csv>| a | b | c | d |
|---|---|---|---|
| 1 | 2 | 3 | 4 |
Cette balise <csv> accepte les attributs :
<csv délimiteur=";">pour modifier le délimiteur de colonne<csv no-th>pour supprimer la mise en forme par défaut de la première ligne de titre<csv centrer>pour centrer le contenu des cellules<csv titre="...">pour ajouter un titre au dessus du tableau<csv style="...">pour ajouter un style CSS au tableau
2.1. Inclure des codes sources
<xml> vous pouvez mettre en coloration syntaxique du code HTML au sein d'une ligne.
Il existe aussi les balises :
<css>, <js>, <bash>, <c>, <c#>, <c++>, <http>, <java>, <md> pour le markdown, <php>, <py> pour python, <sql> et <algo> pour du pseudo-code. | Exemples | Code | Résultat |
|---|---|---|
| Dans une ligne : | <py>a = 2</py> est une affectation. | a = 2 est une affectation |
| En bloc avec numérotation des lignes :
En ajoutant l'attribut pre. |
|
|
| En bloc sans numérotation des lignes : L'ajout de l'attribut sans-numéro supprime
la numérotation des lignes réalisée par défaut. Dans ce cas l'attribut pre est facultatif. |
|
|
2.7. Ajouter des info-bulles
Ajouter des bulles d'information dans votre document avec les attributs pop et pop-def
| Code | Résultat | Explications |
|---|---|---|
Un <span pop="type abstrait de donnée">TAD</span>... | Un TAD... | Le texte sous l'info-bulle apparaît en gras. |
Voici le <span>drapeau Tahitien<pop><img src="Tahiti-Flag.jpg" width="200px"/></pop>.</span> | Voici le drapeau Tahitien. | Autre syntaxe avec le même résultat. |
<span pop-def="donner la<br/>documentation">spécifier</span> | spécifier | Le texte sous l'info-bulle apparaît bleu et en gras. |
Quel <span>chat mignon<pop def><img src="chat.gif"/></pop></span> ! | Quel chat mignon ! | Autre syntaxe avec le même résultat mais offrant plus de possibilité. |
2.9. Ajout de boutons
2.8.1. Copier dans le presse-papier
avec-bouton-copier à une balise, permet d'ajouter à sa suite un bouton permettant à l'utilisateur de copier-coller son contenu dans sont presse-papier.
| Code | Résultat |
|---|---|
Saisir : <span avec-bouton-copier>NLXYGX893</span> | Saisir : NLXYGX893 |
2.8.2. Afficher/Cacher
avec-bouton
| Code | Résultat |
|---|---|
<div avec-bouton>Il faut faire ...</div> | |
<div avec-bouton="Aide">Il faut faire ...</div> |
| Code | Résultat |
|---|---|
<div avec-bouton bouton-rouge bouton-moyen>Contenu ...</div> | |
<div avec-bouton="Texte bleu et gras<br>sur fond jaune" bouton-bord-vert bleu b fond-jaune>Contenu ...</div> |
2.8.3. Cacher aux élèves
Pour qu'une balise ne soit visible uniquement par les professeurs, ajouter l'attribut
prof-seul.Vous pouvez également faire apparaître un bouton permettant d'afficher tout le contenu d'une balise avec l'attribut
avec-bouton-prof. Dans ce cas, le bouton et le contenu qu'il permet d'afficher ne sont visible que des professeurs.
2.11. Mettre en colonne
<co></co> entre deux parties de votre bloc, ceux-ci s'afficheront en colonnes égales.
Avec
<co>auto</co>, les colonnes s'adaptent à leur contenu
et avec
<co>3</co> la partie précédente n'occupera que les 3/12 de la largeur disponible.
| Code | Résultat |
|---|---|
|
 |
1.10. Écrire en MarkDown
2. Bloc QUESTION
Comment rédiger ce bloc ?
Indiquer :- le ou les numéros des questions
exemple : 845 1821 - et/ou le numéro d'une question et de la variante souhaitée
exemple : 845-2 correspond à la variante n°2 de la question n°845 - et/ou le numéro d'un lot de questions
exemple : lot-146 permet d'inclure toutes les questions du lot 146 - et/ou le numéro d'un lot et le niveau souhaité
exemple : lot-146-1 permet d'inclure uniquement les questions facile (niveau-1) du lot n°146
lot-146Questions bloquantes
Un bloc de question bloquant cache la suite du document si le bloc n'a pas été entièrement validé.Cette validation s'obtient en réussissant au moins une fois chaque question du bloc.
3. Bloc LEXÈME
3.1. Comment rédiger ce bloc ?
Voici le contenu du bloc qui permet d'obtenir la bulle d'information présente au-dessus du mot "LEXÈME".lemmes : lexème
définition : Il s'agit d'une entrée dans un dictionnaire.3.2. Portée de la définition
- programme (par défaut) : pour que la bulle lexicale apparaisse dans tous les documents de tous les chapitres du programme,
- chapitre : pour limiter l'apparition de la bulle lexicale aux seuls documents du chapitre,
- document : pour limiter l'apparition au seul document.
lemmes : lexème
portée : chapitre
définition : Un lexème est une entrée dans un dictionnaire.Règle de priorité des bulles lexicale
Un lemme englobant un autre sera prioritaire. Par exemple "Longueur d'onde" est prioritaire sur "Onde".
Si plusieurs définitions ont été définies pour un même lemme, la définition définie au plus procheest prioritaire. Par exemple, si la définition est rédigée dans le document, elle est prioritaire sur celle définie dans un autre document du même chapitre, qui est elle-même prioritaire sur celle définie dans un document d'un autre chapitre du programme.