Thème 6 : Informatique embarquée et Objets Connectés
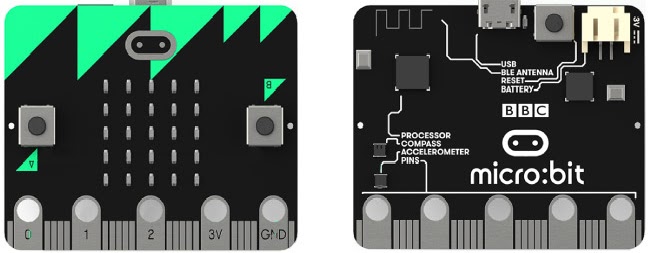
La carte BBC micro:bit
Un système informatique embarqué collecte des informations du monde réel à l'aide de capteurs, les traite dans un microprocesseur puis agit sur le monde réel par le biais d'actionneurs (ici seulement la matrice de LED). Le traitement des informations est contrôlé par un programme qui peut interagir avec l'homme à travers une Interface Homme Machine (IHM).

Vidéo d'introduction : il est possible d'activer les sous-titres en français en cliquant sur la roue dentée des paramètres.
Les différentes ressources de la micro:bit
- Des capteurs (ENTRÉES) : Capteurs de luminosité, de température et de mouvements (accéléromètre et boussole) ainsi que 2 boutons programmables
- Des actionneurs (SORTIES) : 25 LEDs programmables individuellement sous forme d'une matrice 5 par 5, eventuellement haut parleur (sur la V2)
- Des broches de connexion qui permettent de gérer les protocoles : Interface USB
- De la communication sans fil, via Radio et Bluetooth
Communiquer avec la carte micro:bit
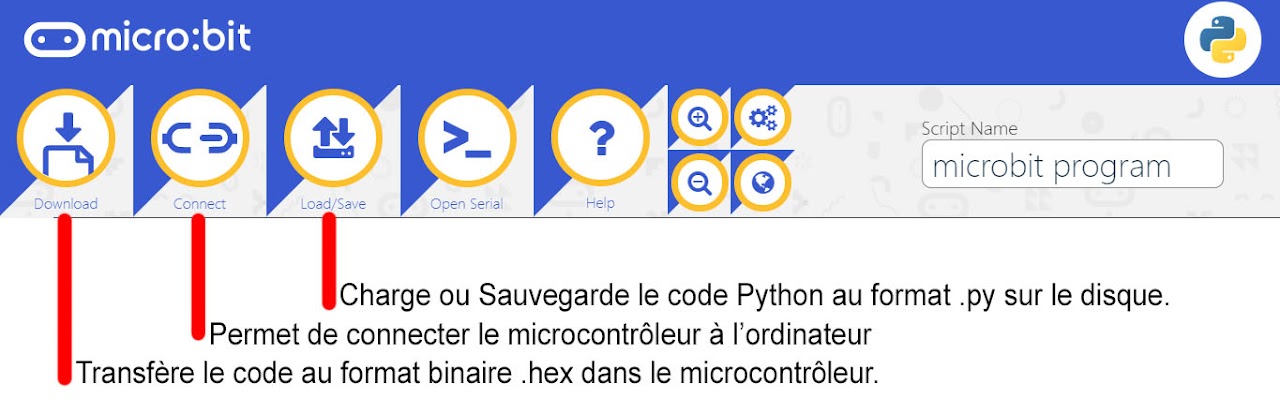
La carte micro:bit peut se programmer en langage Python grâce cette interface.
La carte aura été auparavant reliée à l'ordinateur via le cable USB et connectée en cliquant sur le bouton CONNECT.
- Dans la zone d'édition taper le code ci-contre.
-
Transférer le code dans la carte (on dit parfois aussi 'flasher') en cliquant sur
FLASH. -
Sauvegarder également le programme Python
.pysur le PC dans votre répertoire de travail. -
Modifier le code en remplaçant
showparscroll. Transférer à nouveau le programme à la carte. - Quel changement observez-vous ?

from microbit import *
display.show('hello SNT ', delay=300, loop=True)
Éditeur local
Il est possible d'installer sur vos ordinateurs personnels MuEditor (guide d'installation)
Les LEDs et les boutons de la micro:bit
La matrice led 5x5
La carte Micro:Bit présente sur sa face avant une matrice (un tableau) de 25 LEDS qui peuvent être allumées indépendamment les unes des autres. Ainsi il est possible d'afficher des dessins tout prêts ou de personnaliser l'affichage.
La ligne de code Python permettant d'afficher un symbole est :
display.show(Image.SMILE) (pour afficher le smiley par exemple)
D'autres symboles sont disponibles sur cette page.
- Réaliser un programme qui affiche l'émoticône de votre choix
- Améliorer le programme en faisant afficher plusieurs émoticônes successivement en insérant une pause entre eux
sleep() permet de faire une pause. Le temps de pause en millisecondes (millièmes de secondes) s'insère entre les parenthèses.
Images personnelles
Bien sûr, il est possible de créer sa propre image sur le micro:bit. C'est facile.
Chaque pixel LED sur l'affichage physique peut prendre une parmi dix valeurs. Si un pixel prend la valeur 0 (zéro) c'est qu'il est éteint. Littéralement, il a une luminosité de zéro. En revanche, s'il prend la valeur 9 il est à la luminosité maximale. Les valeurs de 1 à 8 représentent des niveaux de luminosité entre éteint (0) et « à fond » (9).
from microbit import *
bateau = Image("05050:"
"05050:"
"05050:"
"99999:"
"09990")
display.show(bateau)
Chaque ligne de l'affichage physique est représentée par une ligne de nombres se terminant par : et entourée de " guillemets doubles.
Chaque nombre indique une luminosité. Il y a cinq lignes de cinq nombres donc il est possible de spécifier la luminosité individuelle de chacune des cinq LED sur chacune des cinq lignes sur l'affichage physique.
C'est ainsi qu'on créé une image.
Remarque : Avec l'instruction display.set_pixel(x,y,l) il est possible de régler la luminosité des pixels de l'affichage individuellement de 0 (désactivé) à 9 (luminosité maximale). x et y varient de 0 à 4.
Exemple : display.set_pixel(1, 4, 9) allume la 2ème LED de la 5ème ligne
- Copier le code ci-dessus et afficher l'image du bateau sur les LEDS de votre carte micro:bit.
- (Expert) En utilisant
display.set_pixel(x,y,l)etsleep(1000), faire clignoter le haut des mâts du bateau. - Sur papier, dessiner un motif sur une matrice de 5 par 5 (tableau 5 colonnes par 5 lignes) et encodez ce dessin pour le faire afficher par la carte micro:bit.
Les boutons
-
button_a.is_pressed()renvoieTruesi le bouton est effectivement appuyé ; -
button_a.was_pressed()renvoieTruesi le bouton a été appuyé -
button_a.get_pressed()renvoie le nombre de fois que le bouton a été appuyé.
a dans le nom par b.
Proposer un programme qui affiche un smiley qui sourit 😊 lorsqu'on appuie sur le bouton A et un smiley triste 🙁 lorsqu'on appuie sur le bouton B.
Aide : Dans une une structure de boucle infinie (while True), inclure une structure conditionnelle (if appui bouton A -> action 😊 elif appui bouton B -> action 🙁).
Lancer de dé
A partir des parties précédentes, réaliser un programme qui simulera un lancer de déà 6 faces. Le programme devra choisir un chiffre entre 1 et 6 au hasard (On utilisera la fonction random qu'il faudra importer via l'instruction import random).
Un bouton servira à effectuer le lancer de dé tandis que l'autre permettra d'effacer l'écran.
Améliorations possibles :
- On pourrait faire s'afficher une petite animation sur l'écran simulant un dé qui roule ou des numéros qui défilent.
- Au lieu d'afficher un chiffre, pourrait s'afficher une image avec une disposition de points, un peu comme sur les faces des véritables dés.
Utilisation des capteurs de la micro:bit
- Un accéléromètre
- Un capteur de luminosité
- Un capteur de température
- Un capteur de champ magnétique (ou boussole)
Le capteur de lumière
En inversant la fonctionnalité des LEDs d'un écran pour devenir un point d'entrée, l'écran LED devient un capteur de lumière basique, permettant de détecter la luminosité ambiante.
La commande display.read_light_level() retourne un entier compris entre 0 et 255 représentant le niveau de lumière.
Compléter le programme ci-contre pour qu'il affiche une image de lune si on baisse la luminosité (en recouvrant la carte avec sa main par exemple) et un soleil sinon.
Amélioration possible : On peut créer un programme qui affiche le niveau de luminosité et le tester avec la LED d'un téléphone portable ou une lampe-torche par exemple. Plus la luminosité sera élevée, plus il y aura de LEDs affichées sur la matrice de LED.
from microbit import *
soleil = Image("90909:"
"09990:"
"99999:"
"09990:"
"90909:")
lune = Image("00999:"
"09990:"
"09900:"
"09990:"
"00999:")
while True:
if display.read_light_level()>"Compléter ici":
display.show(soleil)
else:
display.show("Compléter ici")
sleep(10)
Le Capteur de température
Le micro:bit n'a pas un capteur de température dédié. Au lieu de cela, la température fournie est en fait la température de la puce de silicium du processeur principal.
Comme le processeur chauffe peu en fonctionnement (c'est un processeur ARM à grande efficacité), sa température est une bonne approximation de la température ambiante.
L'instruction temperature() renvoie la température de la carte micro:bit en degrés Celsius.
Aide : on pourra utiliser l'instruction
display.scroll()
Accéléromètre
Un accéléromètre mesure l'accélération de la carte micro:bit ; ce composant détecte quand la micro:bit est en mouvement. Il peut aussi détecter d'autres actions (gestes), par exemple quand elle est secouée, inclinée ou qu'elle tombe.
Les smartphones utilisent un accéléromètre pour savoir dans quel sens afficher les images sur son écran. Des manettes de jeux contiennent aussi des accéléromètres pour aider à tourner et à se déplacer dans les jeux.
La carte micro:bit est munie d'un accéléromètre. Il mesure le mouvement selon trois axes :- X : l'inclinaison de gauche à droite.
- Y : l'inclinaison d'avant en arrière.
- Z : le mouvement haut et bas.
Dans l'exemple suivant à essayer, l'instruction accelerometer.get_x() permet de détecter un mouvement de gauche à droite en renvoyant un nombre compris entre -1023 et 1023; 0 étant la position "d'équilibre"
- Flasher la carte micro:bit avec le programme ci-contre.
- Modifier ce programme pour que s'affichent les flèches vers le haut et vers le bas quand on oriente la carte micro:bit vers l'avant ou vers l'arrière.
from microbit import *
while True:
abscisse = accelerometer.get_x()
if abscisse > 500:
display.show(Image.ARROW_E)
elif abscisse < -500:
display.show(Image.ARROW_W)
else:
display.show("-")
Boussole
La boussole détecte le champ magnétique de la Terre, nous permettant de savoir quelle direction la micro:bit indique. La boussole doit être étalonnée avant de pouvoir être utilisée. Pour cela, on utilise compass.calibrate() qui exécute un petit jeu :
La fonction compass.heading() donne le cap de la boussole sous la forme d'un entier compris entre 0 et 360, représentant l'angle en degrés, dans le sens des aiguilles d'une montre, avec le nord égal à 0.
from microbit import *
#Calibrage boussole
compass.calibrate()
#boucle
while True:
angle = compass.heading()
if 315 <= angle or angle <= 45:
display.show("N")
elif 45 < angle and angle <= 135:
display.show("E")
# compléter les autres cas ici
#attente d'une seconde
sleep(1000)
- Préciser le rôle de chaque instruction. Identifier capteur et actionneur.
- Copier le programme ci-dessus et flasher la carte micro:bit avec.
- Compléter le programme pour qu'il affiche aussi les directions Sud et Ouest et qu'un appui sur le bouton A provoque une sortie de la boucle suivie d'un effacement de l'écran.
Projet
- Un capteur de votre choix
- Deux images personnelles (Vous pouvez réutiliser celle déjà créée)
Votre programme devra faire interagir l'affichage avec la grandeur captée à votre convenance.
Écrire préalablement votre cahier des charges et le faire valider par l'enseignant.